「SNSにおしゃれな画像を投稿したいけれど、センスがないから無理!」と思っていませんか? Canva(キャンバ)があれば、誰でも簡単にスタイリッシュな画像や動画を作ることができます。
とはいえ、実際にCanvaを使おうとすると、操作方法に戸惑うこともあるでしょう。そこで今回は、Canvaの基本操作について解説します。
※Windowsパソコンを使って解説しています。また、2024年2月時点での操作方法です。
関連記事を読む<特選街web>【Canva】最近人気のキャンバって何?どんなことができる?登録の方法&何ができるか編
Canvaでインスタの投稿画像を作成しよう!
インスタ投稿用に正方形の画像を作ってみましょう。
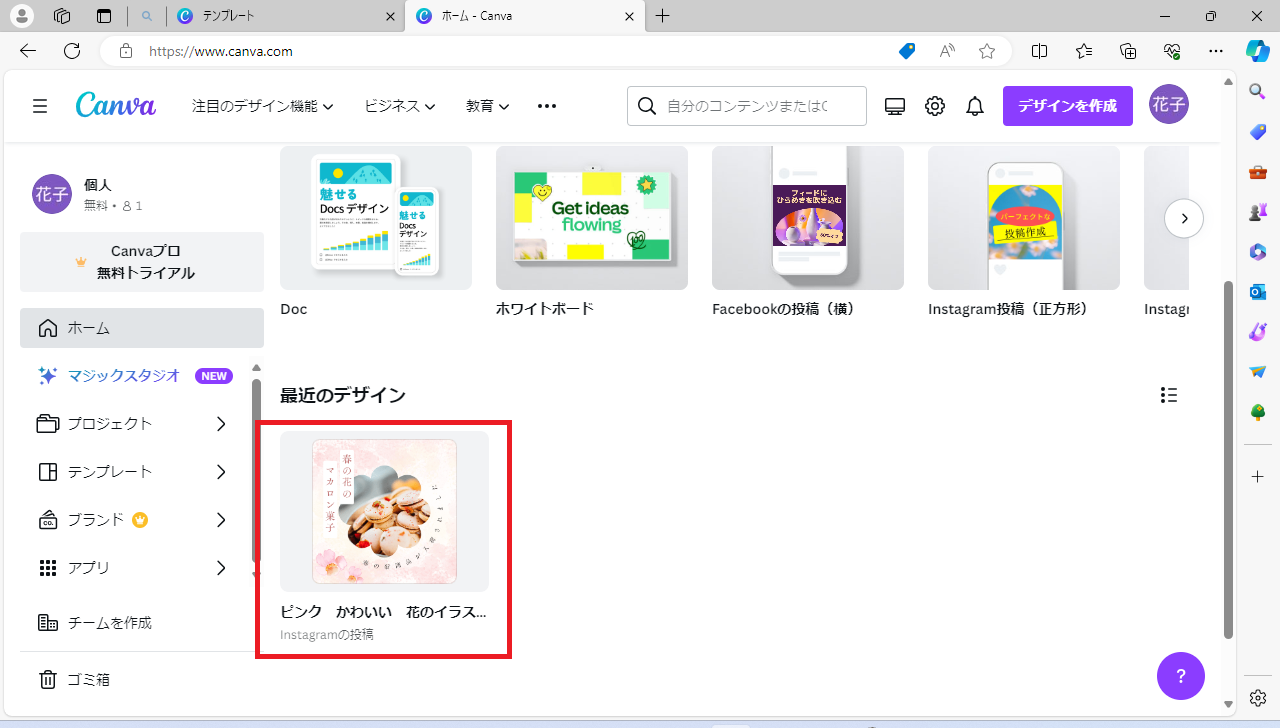
Canvaのホーム画面に、前回の記事で作成した「春の花のマカロン菓子」のデザインがある場合はクリックします。
まだ作成していない人は、上部の「SNS」のアイコンをクリックし、「Instagram投稿(正方形)」の「虫眼鏡」アイコンをクリックします。検索ボックスに、「春」「花」「新商品」と入力して検索し、「春の花のマカロン菓子」のテンプレートをクリックして開いてください。
テンプレートが見つからない場合は、こちらからも開くことができます。

不要なパーツを削除する
テンプレートに不要なパーツがあれば削除しましょう。
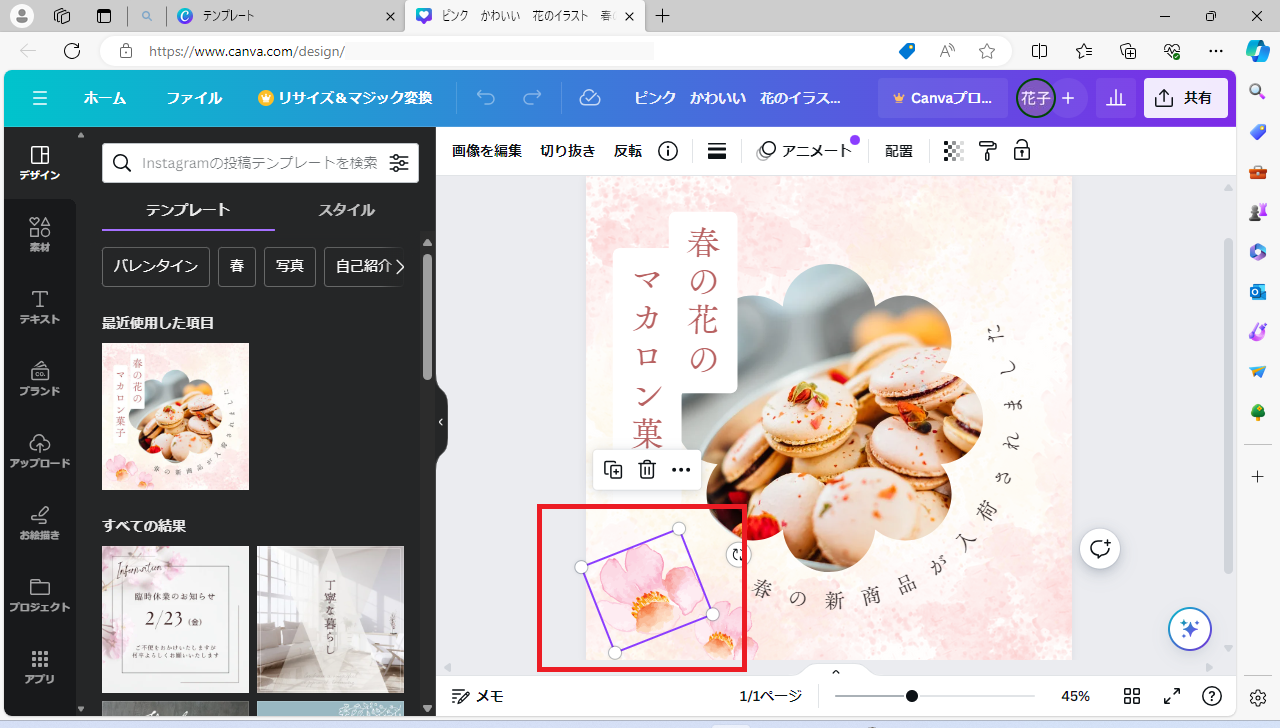
ここでは、左下の桜の花のイラストをクリックし、キーボードの「Delete」キーを押して削除します。

▲左下にある桜のイラストをクリックして「Delete」キーを押す
文字を修正する
「入荷されました」を「入荷しました」に変更します。
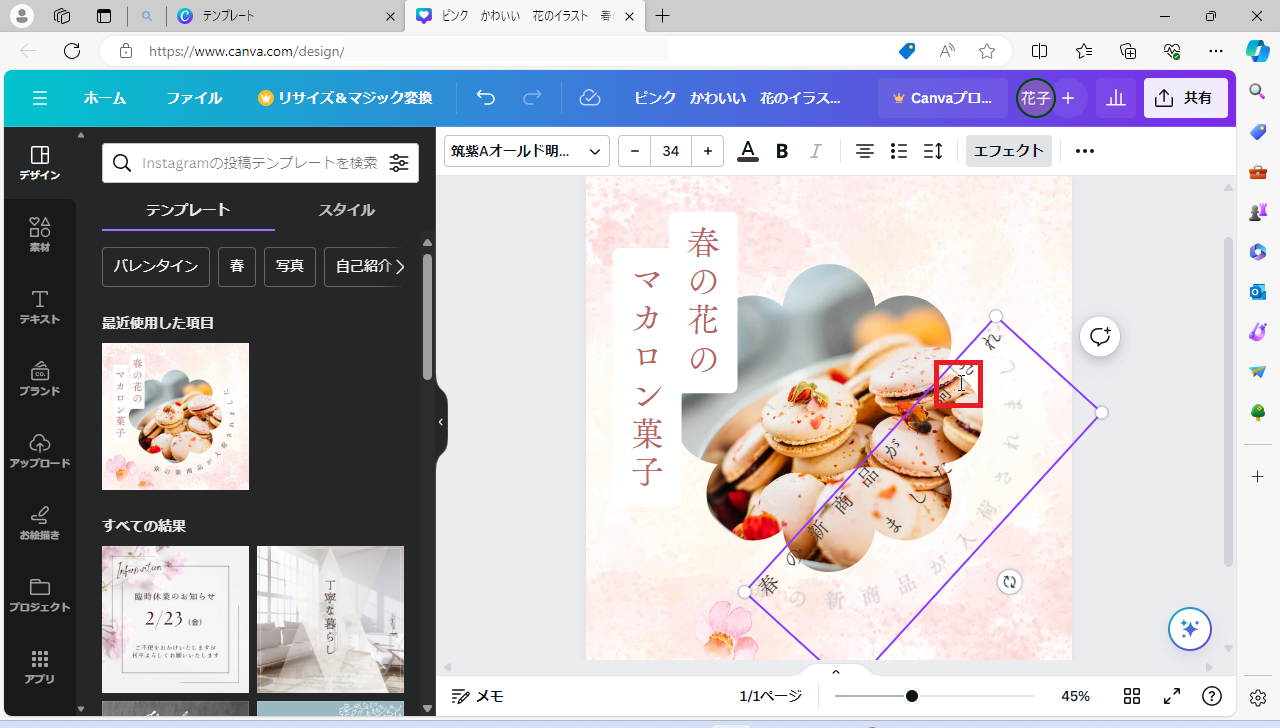
「春の新商品が入荷されました」の上をクリックすると、四隅に〇が付いた線で囲まれます。これが選択した状態です。もう1回クリックすると、青くカバーがかかり、編集できる状態になります。さらにもう1回クリックするとカーソルが表示され、その位置に入力ができます。
ここでは文字が斜めになっているので少々やりづらいですが、「入荷」の後ろにカーソルを置いて、キーボードの「Delete」キーを押して「され」を削除しましょう。そして「し」を入力します。
修正したら、外側の灰色の部分をクリックして選択を解除して確認してください。

▲文字を修正する
文字を追加する
サンプルの文字だけでは足りない場合は、テキスト(文字)を追加しましょう。
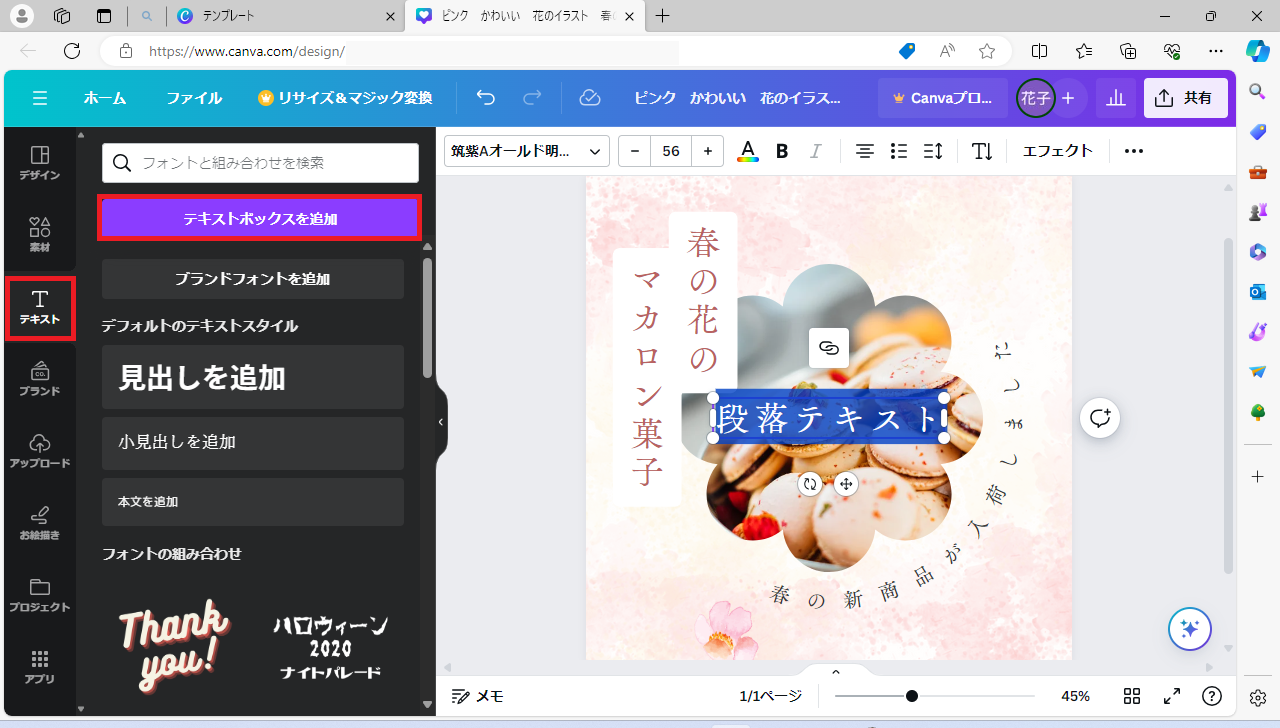
画面左端にある「テキスト」をクリックし、「テキストボックスを追加」をクリックします。
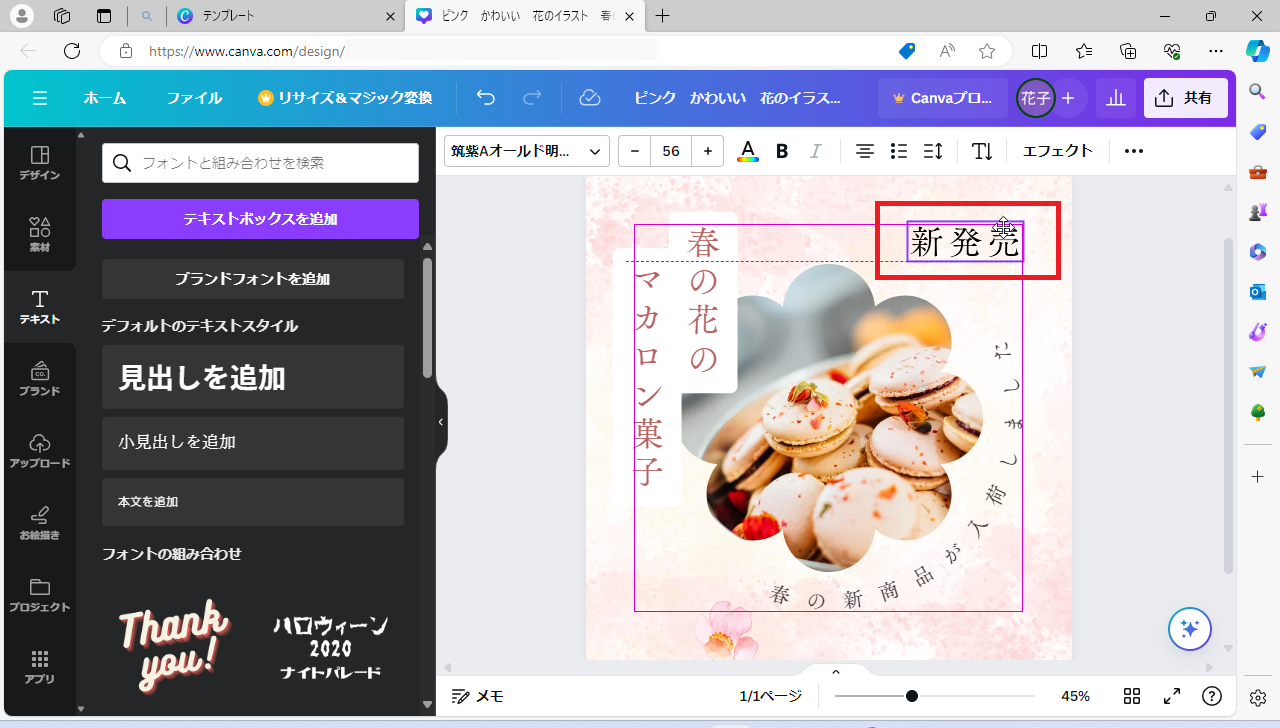
すると、「段落テキスト」というボックスが追加されるので文字を入力します。
ここでは「新発売」と入力しましょう。

▲「テキスト」をクリックして「テキストボックスを追加」をクリック
文字の位置を整える
追加した「新発売」の文字を移動させましょう。
文字やイラストをクリックして選択した状態(四隅に〇が付いた状態)で、文字の中央をドラッグすると移動できます。移動しているときはマウスポインタの形が四方向の矢印になっていることを確認してください。二方向の矢印になっていると、サイズ変更になってしまうので注意です。
ドラッグを始めると、実線や点線が表示されるのが気になるかもしれません。これは、パーツをバランスよく配置するための線です。目安にして配置するとよいでしょう。
もし、移動する際に別のパーツをドラッグしてしまった場合は、上部に「元に戻す」ボタン(矢印のボタン)があるので、クリックして前の状態に戻してください。

▲マウスポインタが四方向の矢印の形でドラッグ
フォントの種類を変更する
追加しただけでは文字が目立たないので、加工しましょう。まずはフォントの種類を変えます。
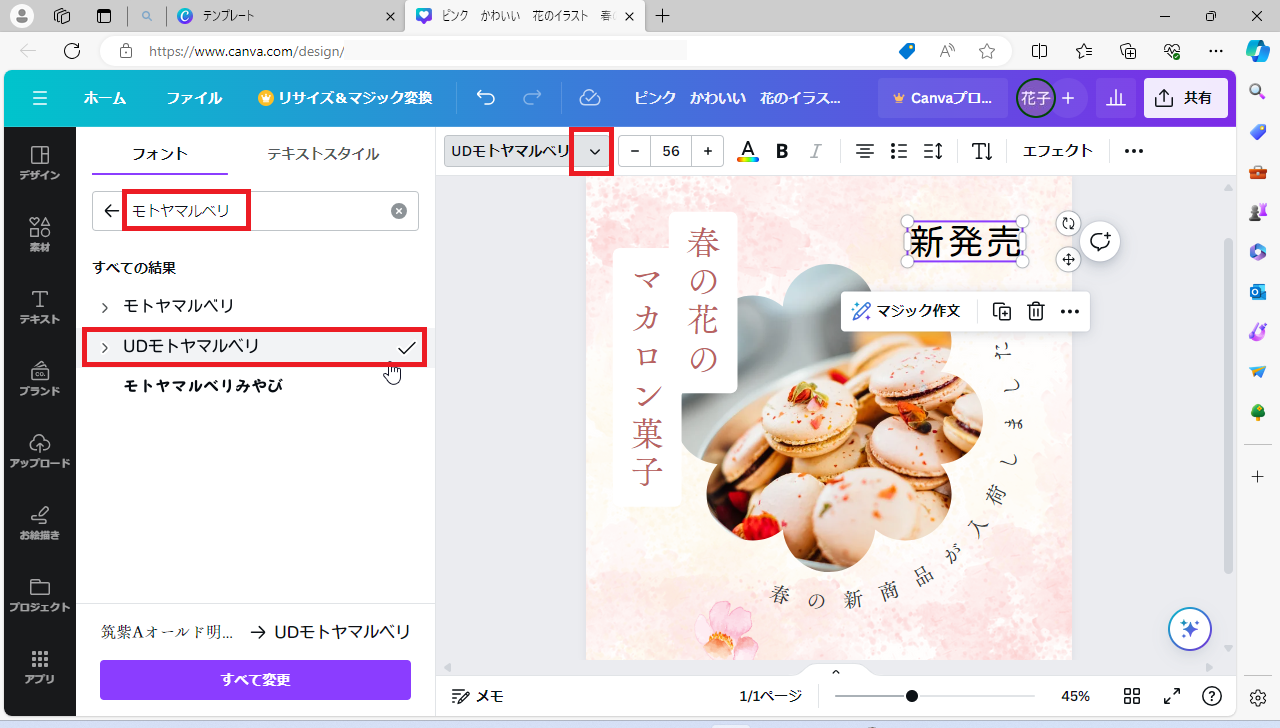
追加した「新発売」の文字をクリックして選択した状態にし、左上の「フォント」のボックスの「v」をクリックします。いろいろなフォントがあるので迷いますが、フォント選びは大事なのでバランスを見ながら選んでください。
ここでは「UDモトヤマルベリ」というフォントを選択。上部のボックスに「モトヤマルベリ」と入力すると見つかります。

▲「フォント」ボックスの「v」をクリックしてフォントを選択
文字サイズを変更する
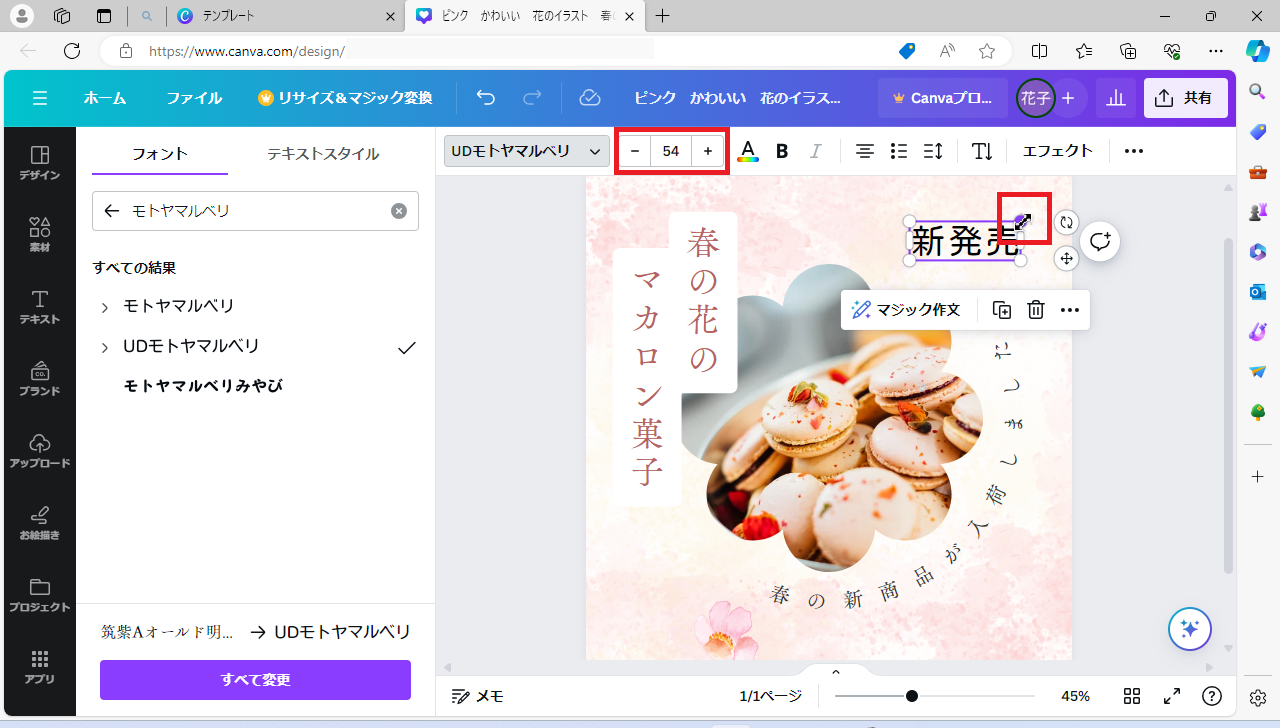
文字を選択した状態で、四隅の〇をドラッグすると文字のサイズを変更できます。あるいは上部のサイズボックスに数値を設定してもよいです。

▲四隅の〇をドラッグするか上部のサイズボックスで設定する
文字の色を変更する
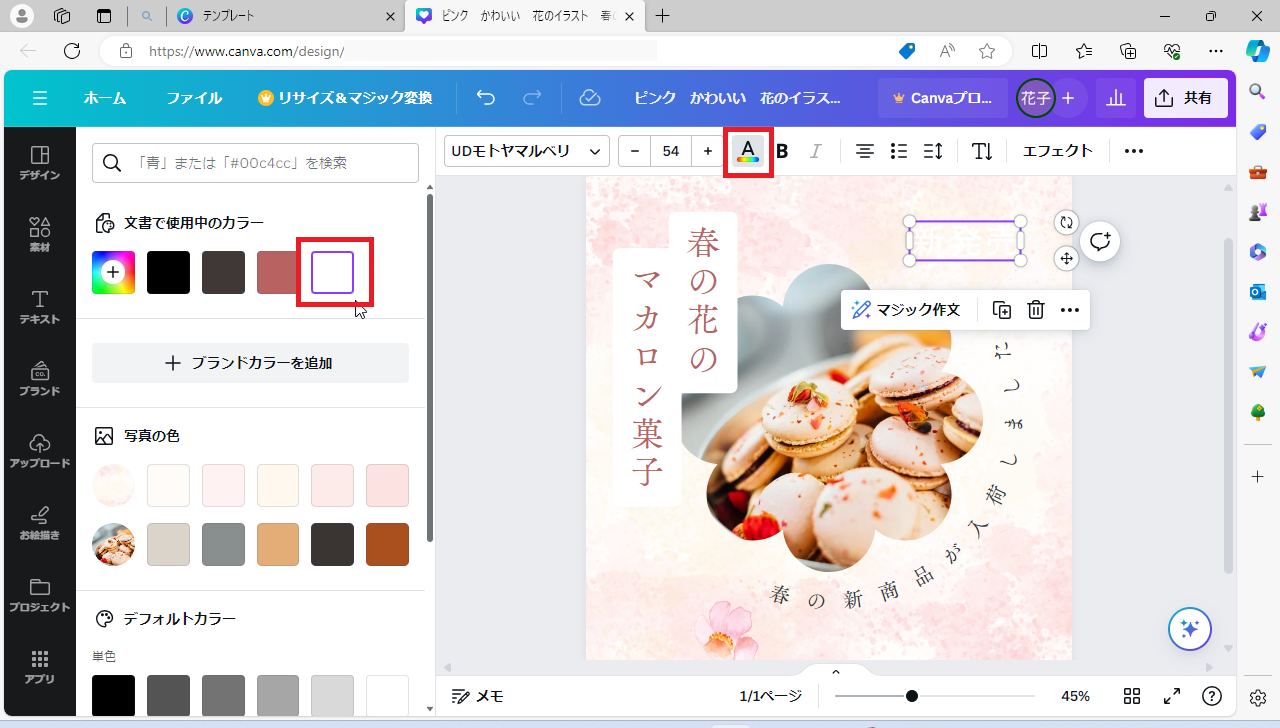
文字の色も変えましょう。上部の「テキストの色」ボタンをクリックします。すると、左側にカラー一覧が表示されます。「文書で使用中のカラー」から選ぶとよいです。なるべく使う色を絞り、濃淡で色に変化を付けると綺麗に見えます。
ここでは、「文書で使用中のカラー」にある「白」を選びました。

▲「テキストの色」ボタンをクリック。「文書で使用中のカラー」から選ぶのがおすすめ
袋文字にする
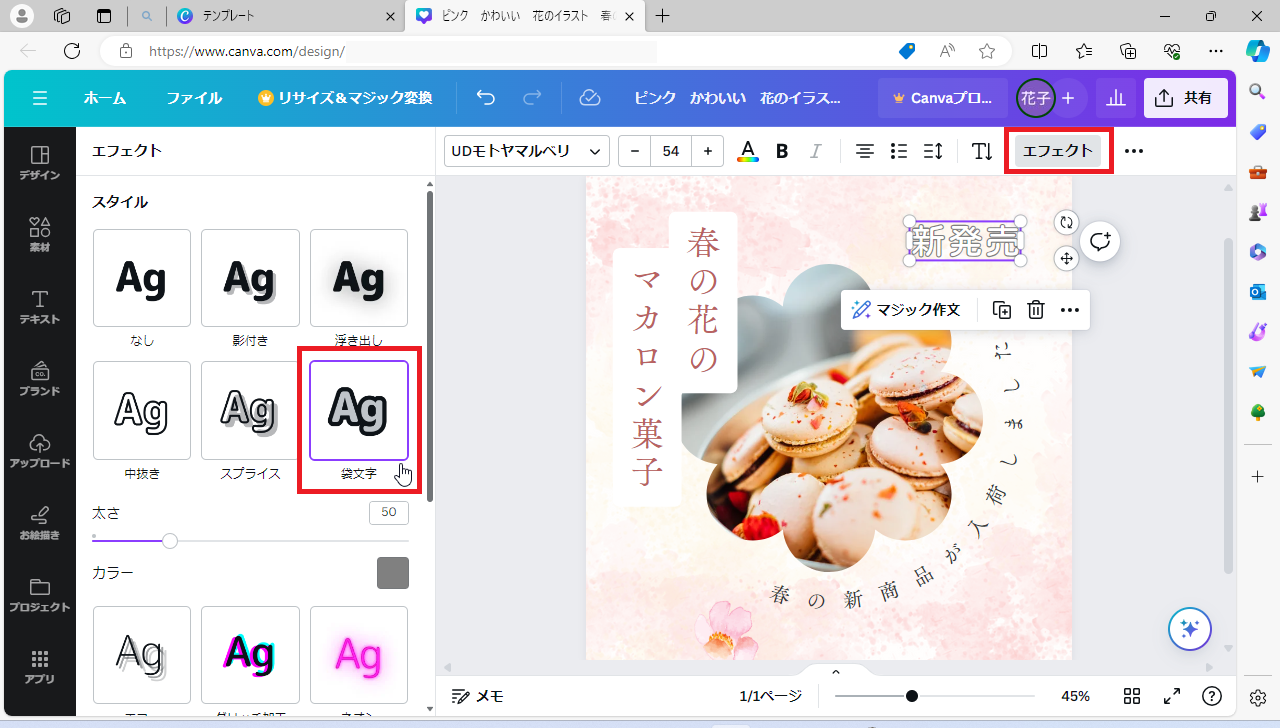
色を付けましたが、見えづらかったり、物足りなかったりするときは「エフェクト」を使いましょう。上部にある「エフェクト」をクリックしてください。
左にエフェクトの一覧が表示されます。よく使われるのは「袋文字」です。袋文字とは、文字の周囲に枠線を付けた文字のこと。では「袋文字」をクリックしましょう。

▲「エフェクト」をクリックし、「袋文字」をクリック
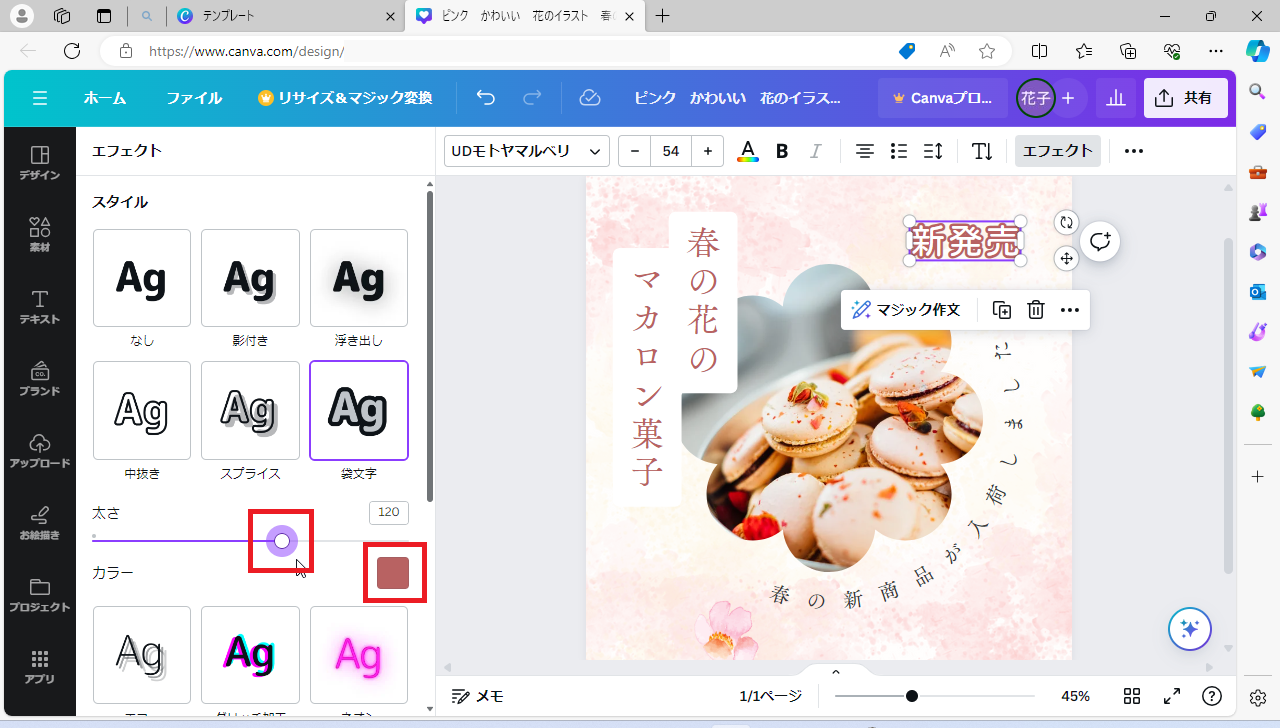
文字の外周に枠線が付きました。枠線の色は自由に設定できます。「カラー」にある正方形をクリックして選択しましょう。ここでは「文書で使用中のカラー」にあるボルドー色を選択。
「太さ」のバーをドラッグすることで、枠線の太さを調整できます。「120」にしました。

▲「カラー」をクリックし色を指定。「太さ」のバーをドラッグ
今回は「袋文字」を選択しましたが、「影付き」や「浮き出し」もよく使われます。また、「背景」を選ぶと文字の下に背景色を付けることができ、文字を目立たせることも可能です。
文字間隔を調整する
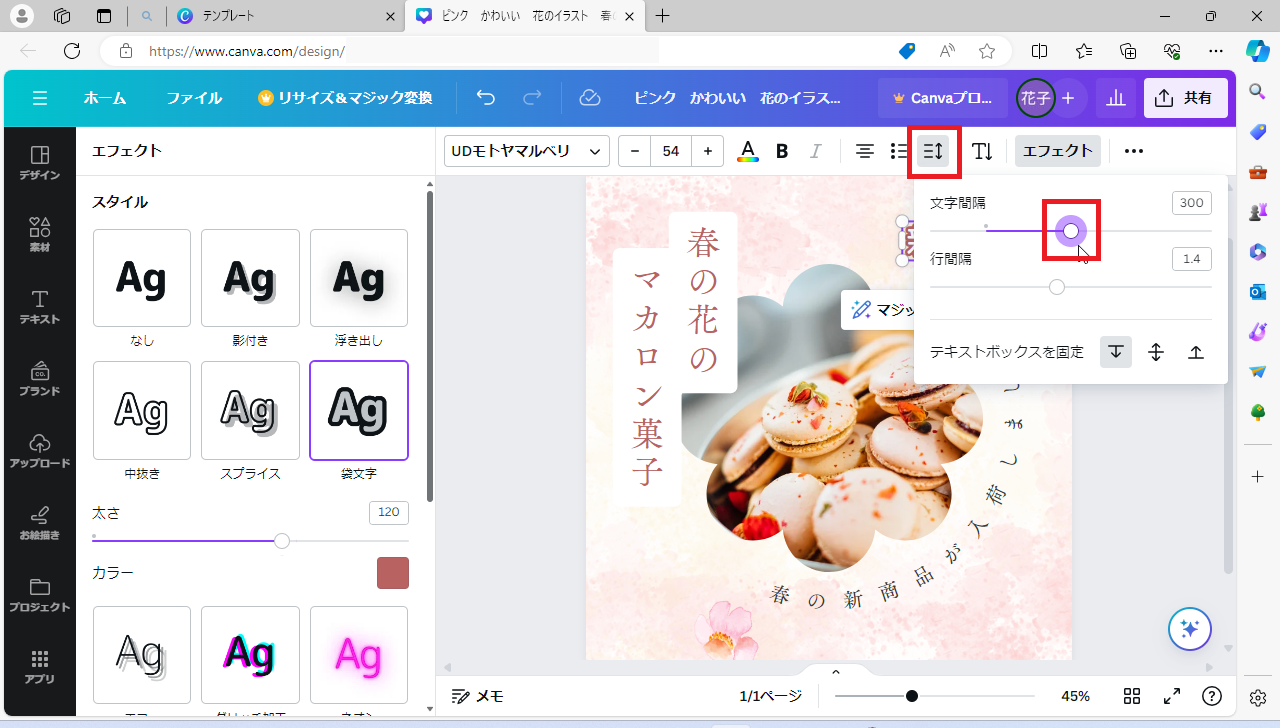
文字と文字の間が広がりすぎる、または狭すぎる場合は調整しましょう。文字をクリックした状態で、上部の「スペース」ボタンをクリックし、「文字間隔」のスライダをドラッグして調整します。

▲「スペース」ボタンをクリックし、「文字間隔」のスライダをドラッグ
素材を追加する
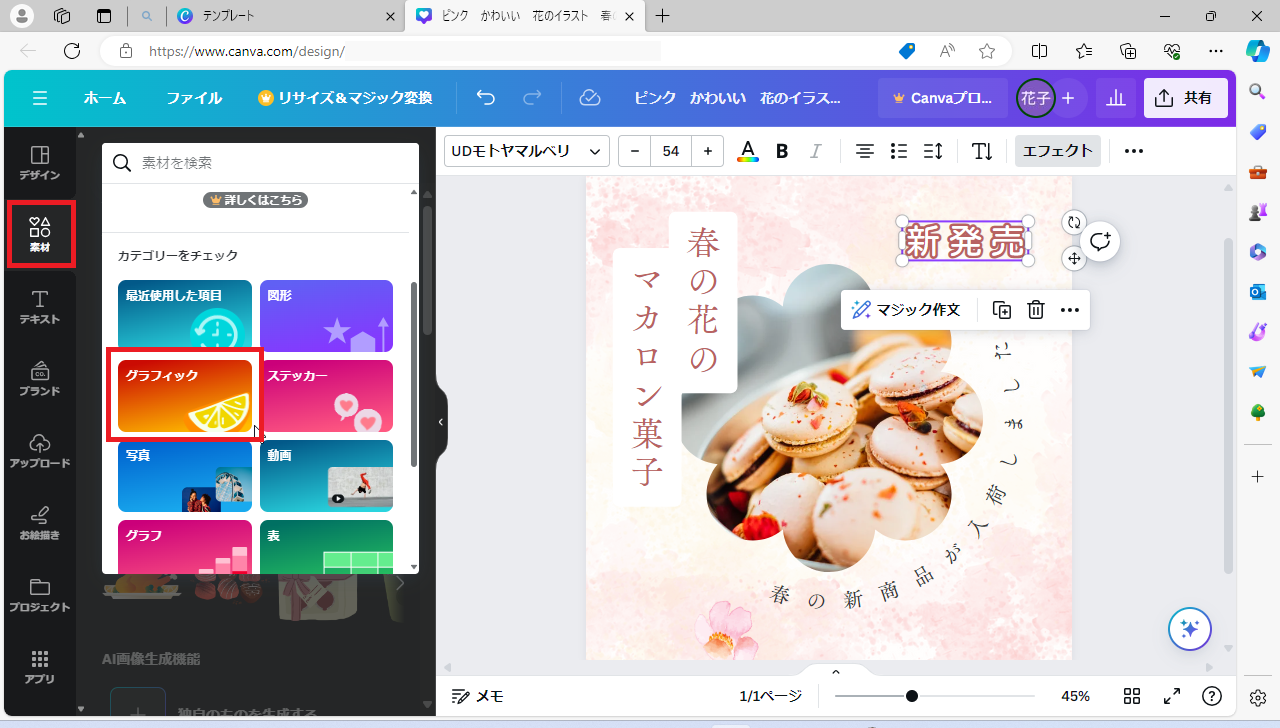
Canvaでは、イラストや写真などの素材がたくさん用意されていて、画面左の「素材」をクリックした一覧から追加できます。上部の検索ボックスをクリックするとカテゴリーを選ぶことができ、イラストは「グラフィック」、写真は「写真」、丸や四角などの形は「図形」のように選びます。
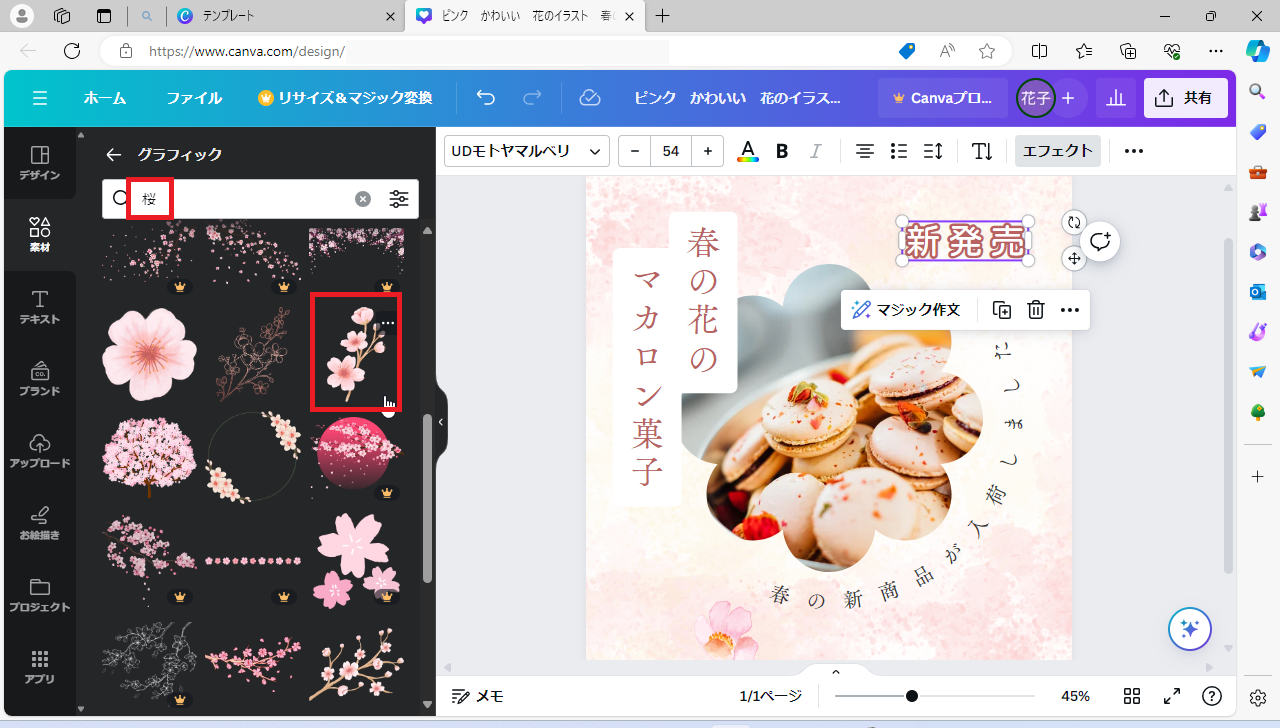
ここでは「グラフィック」をクリックし、検索ボックスに「桜」と入力して、桜のイラストをクリックしましょう。

▲「素材」をクリックし、検索ボックスをクリックし、「グラフィック」をクリック

▲検索ボックスに「桜」と入力して検索し、桜のイラストをクリック
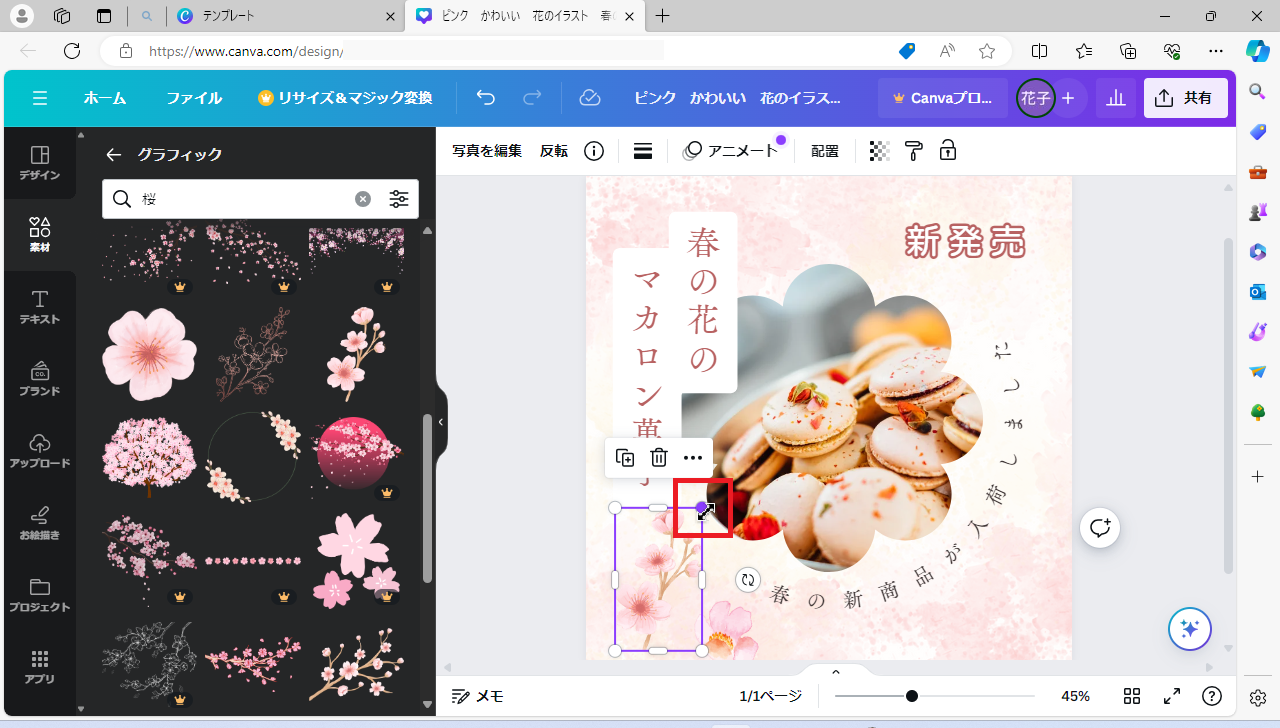
追加した画像の四隅にある〇をドラッグするとサイズを変更できます。四角の〇ではなく、上下左右の棒をドラッグするとイラストをトリミング(カット)してしまうので気を付けてください。

▲画像をクリックして四隅の〇をドラッグ
写真を追加する
写真も差し替えましょう。先ほどの桜のイラストと同じように、Canvaが提供している写真を入れることができますが、オリジナリティを出すにはやはり自分で撮影した写真が一番です。
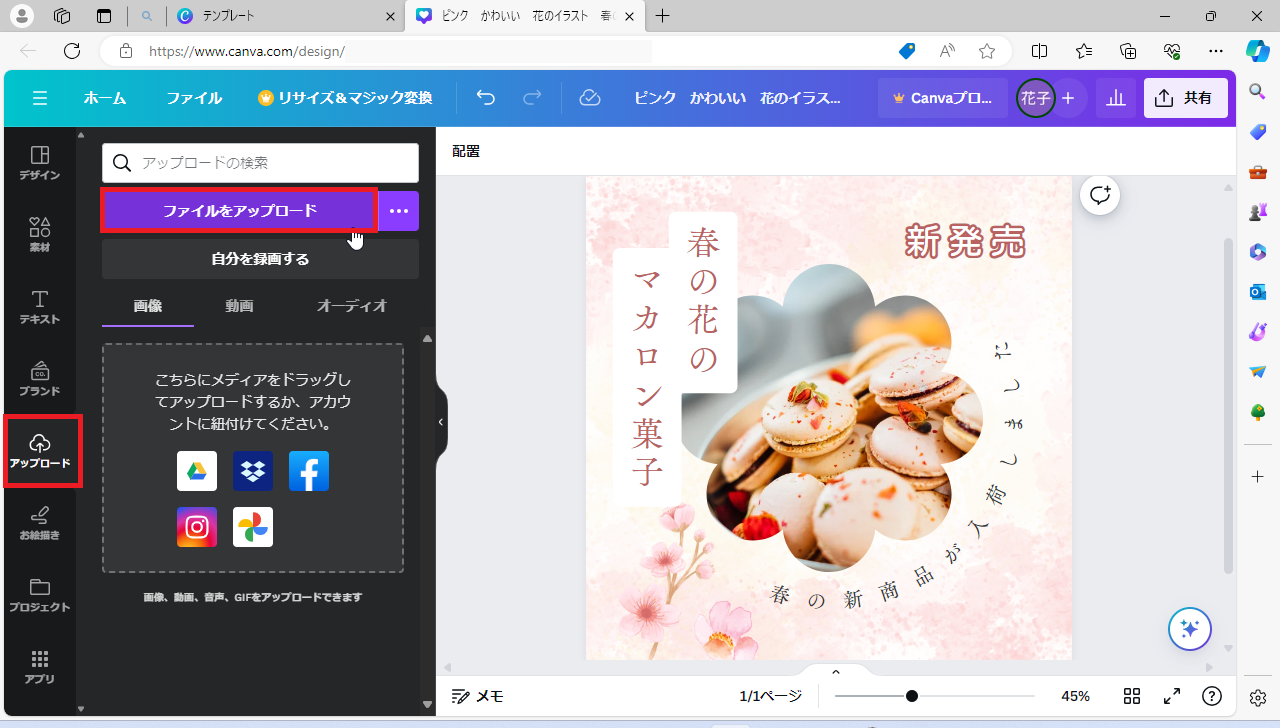
画面左端の「アップロード」をクリックし、「ファイルをアップロード」をクリックして、パソコンに保存してある写真を指定しましょう。

▲「アップロード」をクリックし、「ファイルをアップロード」をクリック
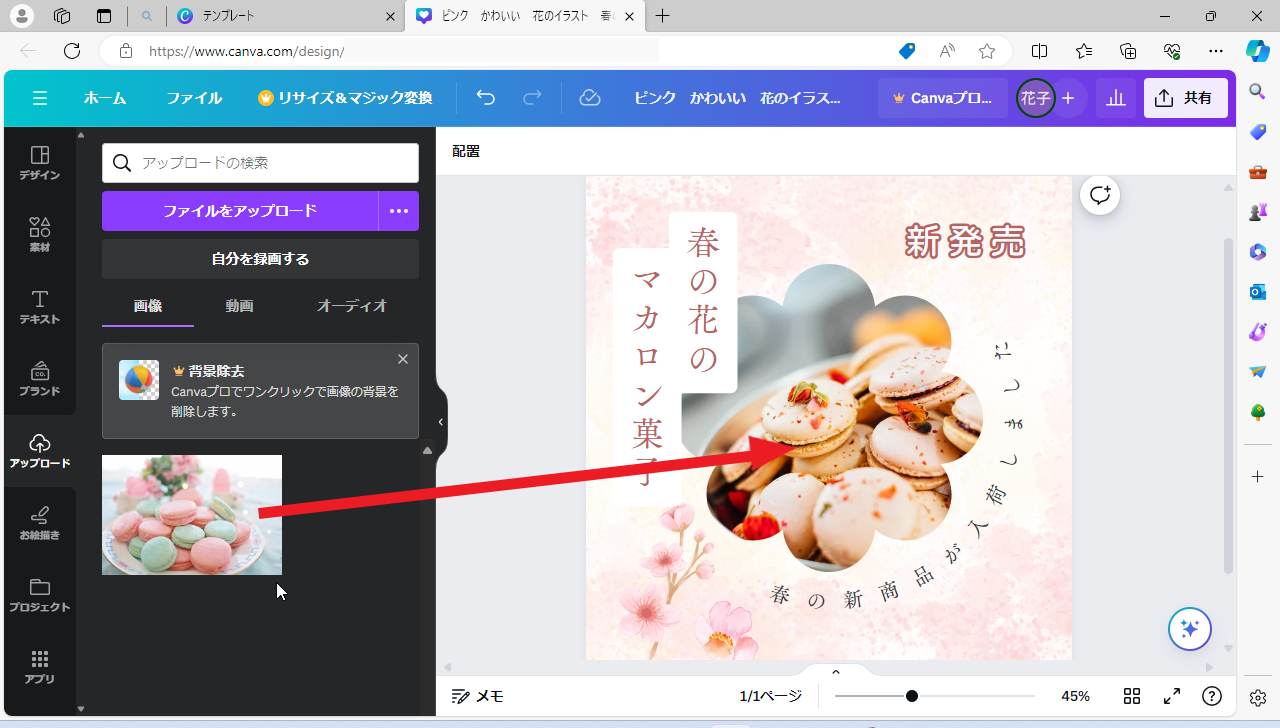
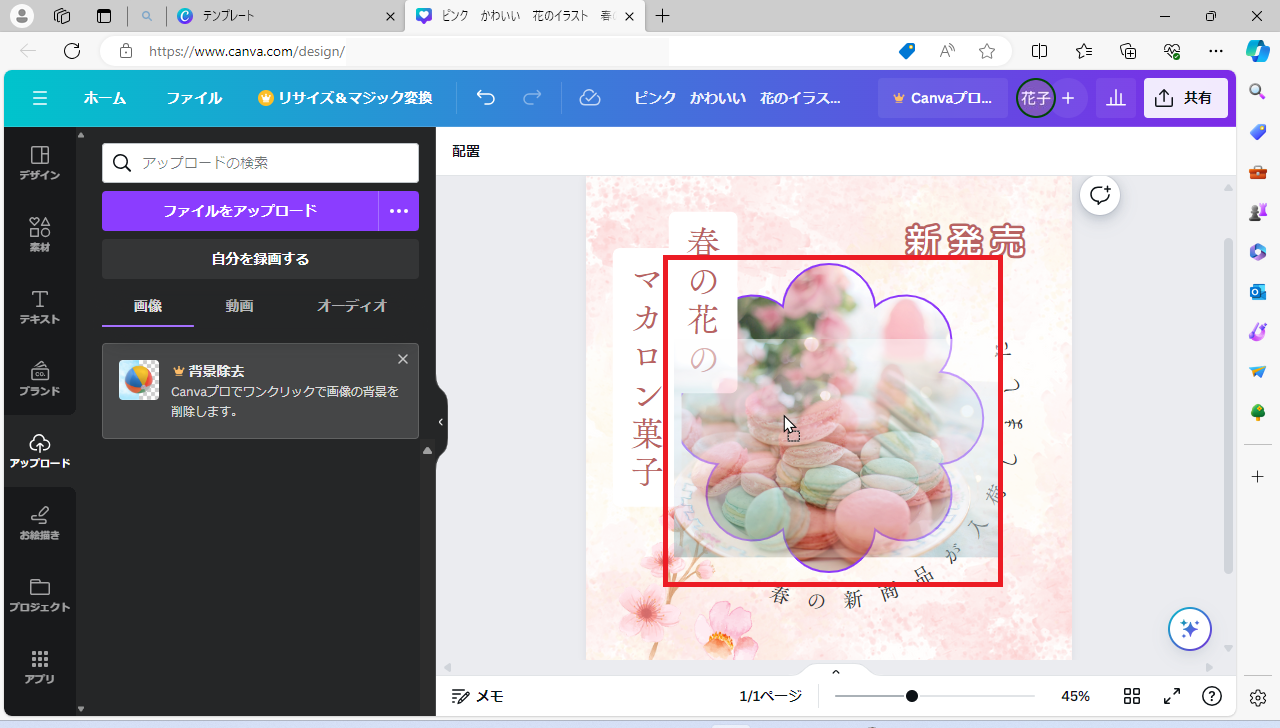
アップロードしたら、差し替える写真の上にドラッグして花形の枠にはめこみます。写真をドラッグし、花形の枠が紫色の線で囲まれたときにマウスのボタンを離してください。

▲アップロードした写真を写真の位置にドラッグ

▲枠にはめ込む。紫の線を確認
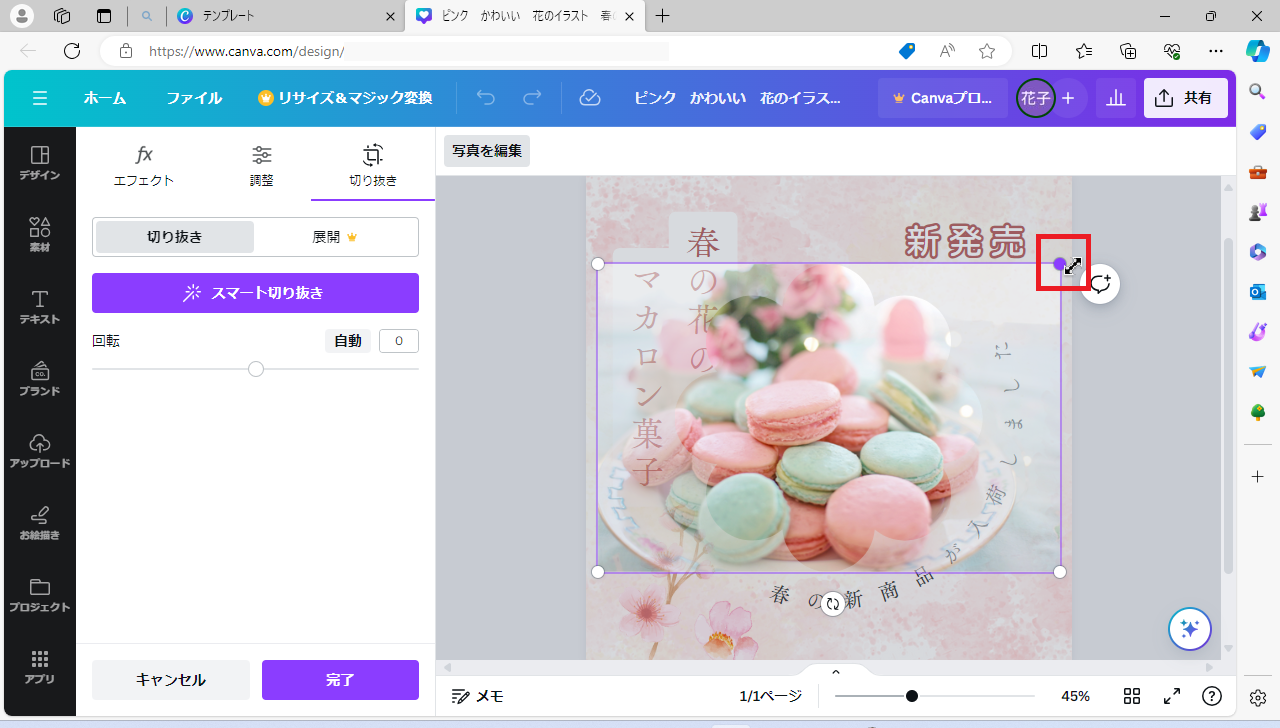
写真を入れたけれど、表示されている部分がずれているときは、写真をダブルクリックします。四隅にある〇をドラッグしてサイズを調整し、さらに写真をドラッグして、枠内にちょうどよい部分が収まるように調整してください。

▲はめ込んだ写真をドラッグ操作でサイズと位置を調整する
このように、写真を切り抜かずに追加できるのです。
ちなみに、この仕組みは「素材」一覧の「フレーム」が使われています。先ほどの「素材」の「グラフィック」を選んだ画面に「フレーム」があるので、丸や四角にしたい場合はそこから選んで追加するとよいでしょう。
レイヤーの仕組みを知っておこう
Canvaでは、それぞれのパーツがレイヤーとして重なっています。
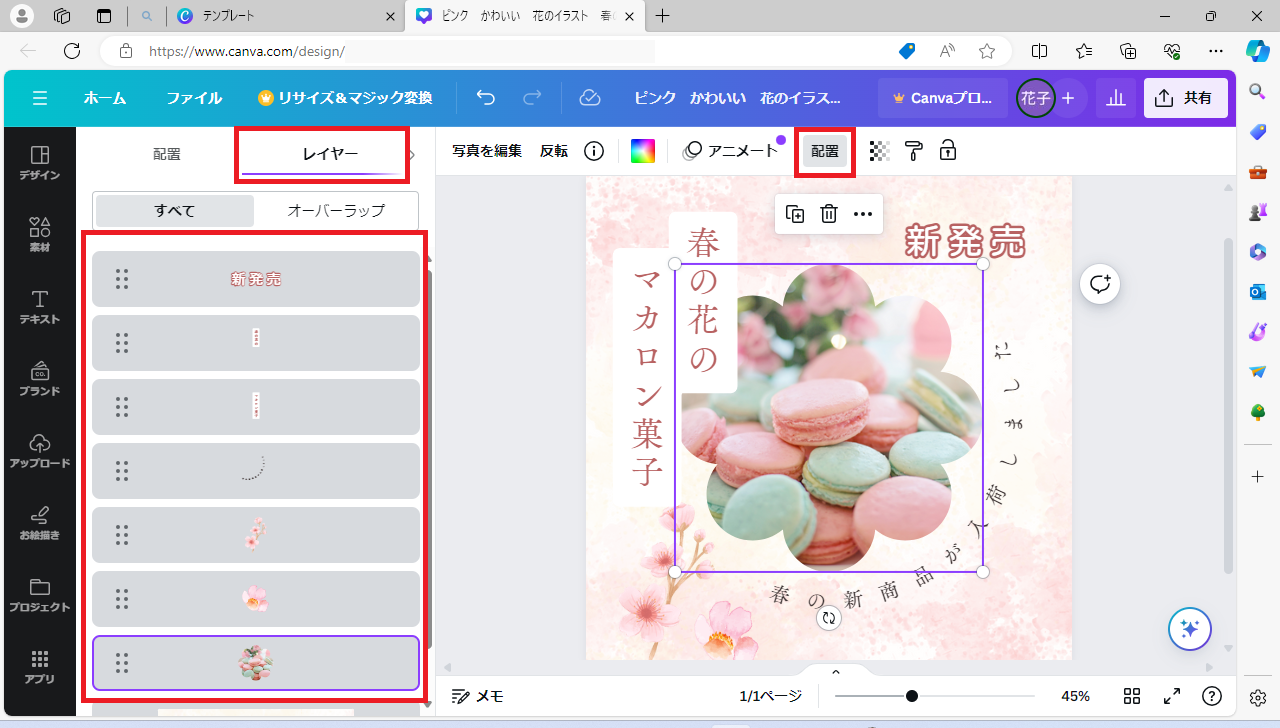
画面右上にある「配置」をクリックし、左に表示された一覧の「レイヤー」タブをクリックしてみてください。
現在使用しているパーツの一覧が表示されています。一番下は背景、その上に写真、イラスト・・・・と、何枚も重なっている状態です。
今回のテンプレートはパーツが少なめですが、文字や素材がたくさん入っているテンプレートの場合、ドラッグ操作で移動できないときがあります。
たとえば、大きな写真が一番上にあり、最下層にある文字を移動したい場合、ドラッグ操作では動かせません。そのようなとき、このレイヤーをドラッグして順序を入れ替えると解決します。いつか使うときがあるので覚えておきましょう。

▲文字やイラストなどがレイヤーとして重なって構成されている
作品をダウンロードする
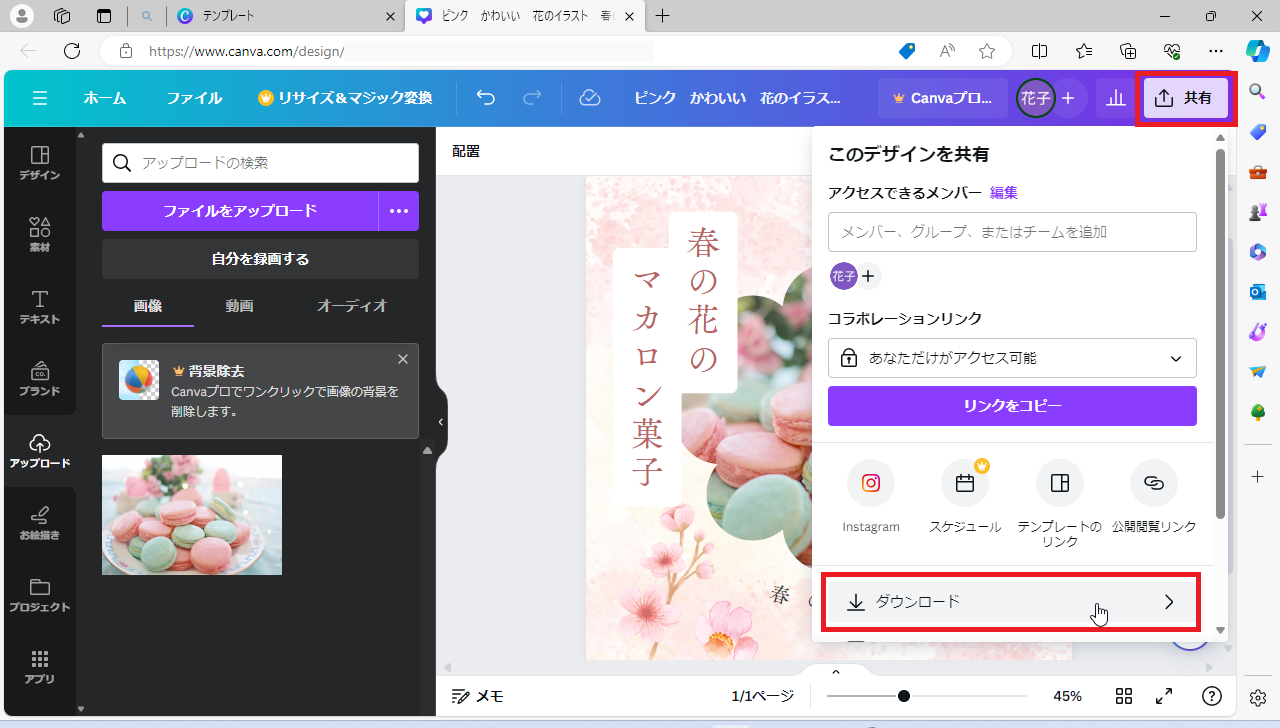
完成したらパソコンに保存しましょう。右上の「共有」をクリックし、「ダウンロード」をクリックします。ファイルの種類が「PNG」になっていることを確認して、「ダウンロード」をクリックしてください。
WindowsパソコンでMicrosoft Edgeを使っている場合、設定を変えていなければ「ダウンロード」フォルダーに保存されます。

▲「共有」→「ダウンロード」→「ダウンロード」をクリック
まとめ
今回はCanvaの基本的な操作方法を説明しましたが、写真にフィルターを付けたり、図形をグループ化したりなども可能です。有料プランにすれば、写真の背景を削除したり、写真をAIで拡張したりなどの高度な機能も使えます。特別なソフトを使わなくてもプロ並みのデザインを作れるので、まずは無料プランのテンプレートを使って試してみてください。

